
Oggi vedremo come realizzare un menu a comparsa full screen utilizzando le proprietà di CSS3 e jQuery. Per quanto riguarda la visualizzazione su tablet e smartphone, useremo Bootstrap3.
Innanzitutto andiamo a scrivere l'HTML necessario:
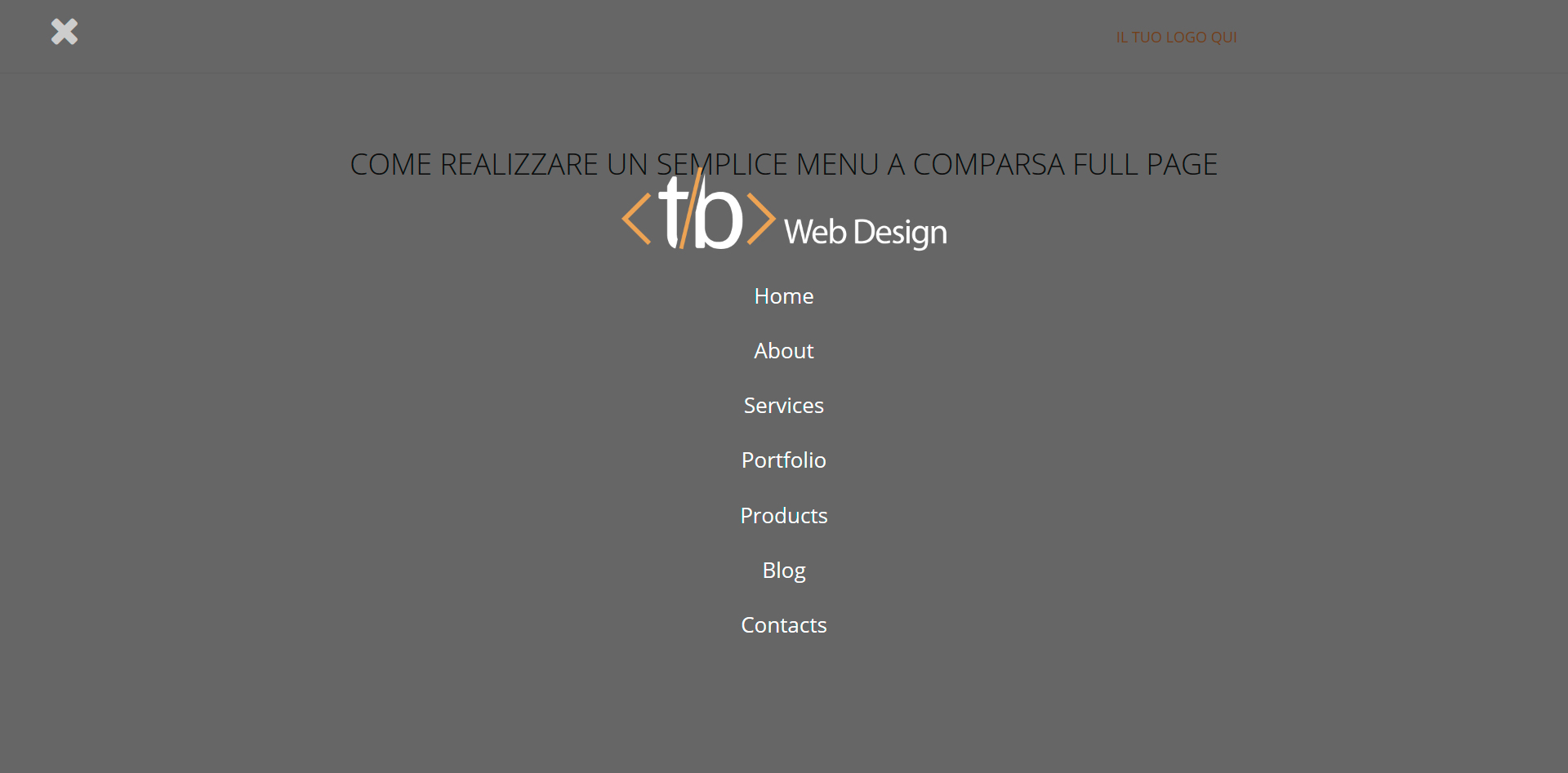
Creiamo prima un header contenente i pulsanti "btn-open" e "btn-close" che, cliccati, apriranno o chiuderenno il nostro menu ed un div che conterrà il nostro logo. Subito dopo creiamo un nav contenente le nostre voci del menu.
Al pulsante .btn-open aggiungiamo la classe .show, in modo tale che, al caricamento della pagina, rimanga visibile.
Fatto questo possiamo passare a definire tutto il resto dei contenuti che andranno a popolare la pagina.
<body>
<header class="clearfix">
<div class="container">
<!-- CREO IL PULSANTE DA CLICCARE PER APRIRE IL MENU -->
<div class="btn-open show">
<a href="#" class="open-menu" title="Apri il menu"><p><i class="fa fa-bars fa"></i> Menu</p></a>
</div>
<div class="btn-close">
<a href="#" class="close-menu"><i class="fa fa-close fa-2x"></i></a>
</div>
<div class="logo col-xs-12 col-sm-12 col-md-12 text-right">Il tuo logo qui</div>
</div>
</header>
<!-- CREO IL MENU NASCOSTO CON UN BOTTONE DI CHIUSURA -->
<nav>
<ul>
<li>
<a href="http://www.tayronbarbisan.it">
<img src="img/logo-personale-def.png" alt="" width="400">
</a>
</li>
<li><a href="http://www.tayronbarbisan.it">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
<!-- DA QUI IN POI POTETE METTERE I VOSTRI CONTENUTI -->
<section class="content">
<h1>Come realizzare un semplice menu a comparsa full page</h1>
</section>
</body>
/* -------------------------------------------------- */
/* 1. HEADER */
/* -------------------------------------------------- */
header { border-bottom: 1px solid rgba(204,204,204,0.4); height: 90px; line-height:90px; position:relative; }
.logo { text-transform:uppercase; font-size: 18px; color:#FFA54D; }
/* -------------------------------------------------- */
/* 2. CONTENT */
/* -------------------------------------------------- */
h1 { text-align:center; font-weight:100; text-transform:uppercase;
}
.content { padding: 70px 0; }
html,
body { height:100%; font-family: 'Open Sans', sans-serif; }
/* -------------------------------------------------- */
/* 3. MENU */
/* -------------------------------------------------- */
nav { width:100%; height:100%; background-color:rgba(0,0,0,0.6); color:rgba(255,255,255,1); position:fixed;
text-align:center; z-index:1000; top:-100%; left:0; }
nav ul { list-style-type:none; margin-top: 200px; }
nav li a { display:block; margin-top: 30px; color:rgba(255,255,255,1); font-size:26px; }
.btn-open,
.btn-close { position:fixed; z-index:10000; top: 0px; left: 60px; color:rgba(255,255,255,1); display:none; }
.btn-open a,
.btn-close a { color: rgba(204,204,204,1); font-size:24px; }
.btn-open a:hover,
.btn-close a:hover { color: #FFA54D; text-decoration:none; }
nav li a:hover,
.btn-close:hover { color:#FFA54D; text-decoration:none; }
.show { display:block;}
<script>
$(document).ready(function(e) {
$('.btn-open').click(function(){
$('nav').animate({"top":"0"}, 1000);
$('.btn-close').toggleClass('show');
$('.btn-open').removeClass('show');
e.preventDefault();
});
$('.btn-close').click(function(){
$('nav').animate({"top":"-100%"}, 1000);
$('.btn-open').addClass('show');
$('.btn-close').removeClass('show');
e.preventDefault();
});
});
</script>
Tayron - 04/08/2016